Inhaltsverzeichnis
Seit jeher binde ich Kartenmaterial von Google Maps in meine Reiseberichte ein. Ich selbst finde es einfach interessanter, wenn man zu den Erzählungen und Berichten über fremde Länder und Orte auch das dazu passende Kartenmaterial bekommt. So bekommt man viel eher ein Gefühl für Distanzen oder die Umgebung.
Update 2022 – Aufgrund unklarer Datenschutzbedingungen verwende ich das Plugin auf meiner Seite nicht mehr. Mehr zum Hintergrund am Ende des Beitrags.
Google Maps für Seitenbetreiber kostenpflichtig
Google Maps war dabei immer die Referenz für mich, das hatte mehrere Gründe:
- Das kostenlose und umfangreiche WordPress Plugin Comprehensive Google Maps (CGM)
- Die Möglichkeit unter Google Maps eigene Karten anzulegen, inkl. Routen und Marker und diese dann in eine KML zu exportieren, die ich wiederum in das CGM Plugin einbinden und laden konnte. So konnte ich z.B. die Routenvorschläge in meinem Rom-Reisebericht erstellen und euch zur Verfügung stellen.
- Ich konnte Satellitendaten, Gelände oder die normale Karte nutzen und somit z.B. ein Gefühl für bergige Landschaft geben.
Google Maps hatte aber auch immer den bitteren Beigeschmack, dass Sitzungsdaten der User zwangsläufig an Google gehen. Wie sonst sollten die benötigten Karten geladen werden.
Seit Juni 2018 ist Google Maps allerdings kostenpflichtig geworden, wenn man es in auf seine Seite einbinden will – inkl. 200$ monatlichem Guthaben, das den meisten kleinen Seiten wohl reichen wird.
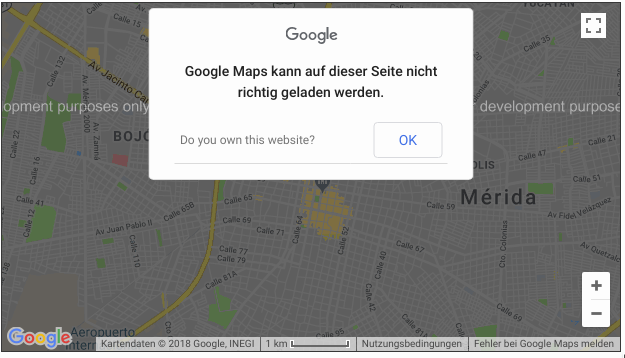
Mir war das gar nicht bekannt und bin erst durch eine Internetrecherche darauf gestoßen, als ich immer wieder bemerkt hatte, das Kartenmaterial auf meiner Seite nicht richtig geladen wird und ein Wasserzeichen eingeblendet wird, mit dem Wortlaut „for development purpose only“ (in etwa „nur für Entwicklungsprojekte“ ). Komischerweise kam das Wasserzeichen und die Meldung nicht immer.
Nach etwas Internetrecherche bin ich dann auf den Hinweis gestoßen, dass man seit Juni 2018 eben Abrufkontingente bei Google Maps kaufen muss. Ist das Basiskontingent noch nicht ausgeschöpft kommt wohl die Meldung nicht. Hat man zu viele Anfragen, dann kommt die Meldung.
Keine Ahnung, ob meine Seite mit den ganzen Routen, Karten, Marker etc. wirklich so viele Abrufe hat, ich konnte den Fehler einfach nicht beseitigen (Stichwort API Key etc).
Kostenfreie, offene Alternative: OpenStreetMap (OSM)
Auf der Suche nach einer Alternative zu Google Maps, die man leicht in WordPress einbinden kann, bin ich recht schnell bei OpenStreetMap (OSM) gelandet. Seit Jahren ist OSM ein geniales Community-Projekt, das Geodaten offen und frei zur Verfügung stellt. Jeder kann sich dabei einbringen, die Karten genauer und aktuell zu halten.
Anders als bei Google Maps liefert OSM „nur“ die Geodaten, die wiederum von den verschiedensten Projekten genutzt werden um spezielle Karten zu erstellen. OSM selbst hat z.B. keine Höheninformationen (Topografie), die Abwandlung OpenTopoMap dagegen sehr wohl.
Einziger wirklicher Nachteil von OSM ist, dass es keine Satellitendaten gibt und man nicht ohne weiteres Routen erstellen kann.
Nachdem ich den Opensource-Welt sowieso sehr zugetan bin, habe ich mir also vorgenommen mich auf diesem Blog von Google Maps zu verabschieden und alle meine Karten in OSM-Karten zu migrieren.
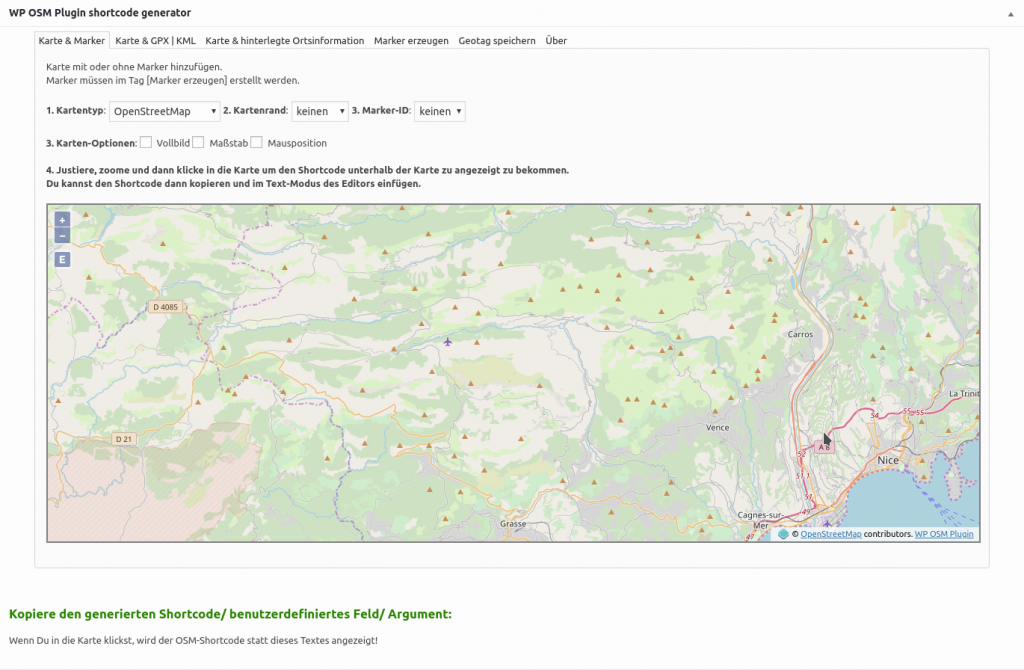
Erster Schritt dazu ist die Installation des OSM-Wordpress-Plugins.
Anfangs hatte ich offen gesagt Probleme zu kapieren, wie ich eine Karte mit Markern erstelle. Hier ist das OSM-Plugin leider nicht sonderlich benutzerfreundlich. Will man viele Punkte auf einer oder mehreren Karten in einem Beitrag markieren hat man ein Problem: Man kann im Plugin selbst nur 9 Marker pro Beitrag anlegen, will man mehr, muss man über einen anderen Weg eine KML oder GPX Datei erstellen.
Also vorher gut überlegen, wie viele Marker man in eine Karte setzen will. Die erzeugten Marker müssen dann allerdings erneut aufgerufen werden, d.h. man muss wieder in der Karte rumzoomen und schieben, bis man am richtigen Ort ist, den Ausschnitt und den Marker auswählen und in die Karte klicken, wo der Mittelpunkt sein soll. Danach kriegt man einen Shortcode, den man in seinem Beitrag an gewünschter Stelle einfügen muss. Irgendwie arg umständlich, v.a. weil die Karte immer wieder auf ein Zentrum in Südfrankreich zentriert wird – wohl die Heimat der Entwickler? Nervig.
Irgendwann hat man es allerdings raus und man klickt wie ein Wilder durch die Karte. Hatte ja genug Übungsmaterial, ich durfte immer zig Karten von Google Maps auf OSM umstellen.
Nachdem das OSM Plugin auch KML und GPX einbinden kann, dachte ich: „Wunderbar, da nehme ich einfach die vorhandenen und gut ist’s„. Denkste. Geht nicht wirklich. Wieso? Keine Ahnung. Vielleicht das falsche Format der Google Maps KMLs? Ich weiß es nicht.
Übrigens ist auch das Einbinden von KML/GPX ein morts Theater hinsichtlich des Speicherortes der Dateien. Früher hatte ich auf meinem Webspace einfach einen Unterordner „kml“ in dem alle KMLs in entsprechenden Unterordnern ablagen. Keine Ahnung weshalb, das OSM Plugin kann damit nix anfangen. Ich habe denn einen Ordner im wp-content Upload-Ordner angelegt, wie von den Entwicklern vorgeschlagen. Evtl. muss man WordPress noch beibringen, dass auch KML und GPX Dateitypen sind, die benutzt werden dürfen – per htaccess oder per Plugin.
Von KML zu GPX
Nach mehreren Versuchen, eine vorhandene Route per KML zu laden oder mit Tools zu mirgrieren, habe ich testweise eine GPX der Pluginmacher probiert. Siehe da: Geht. Wie also die KMLs in GPX umwandeln?
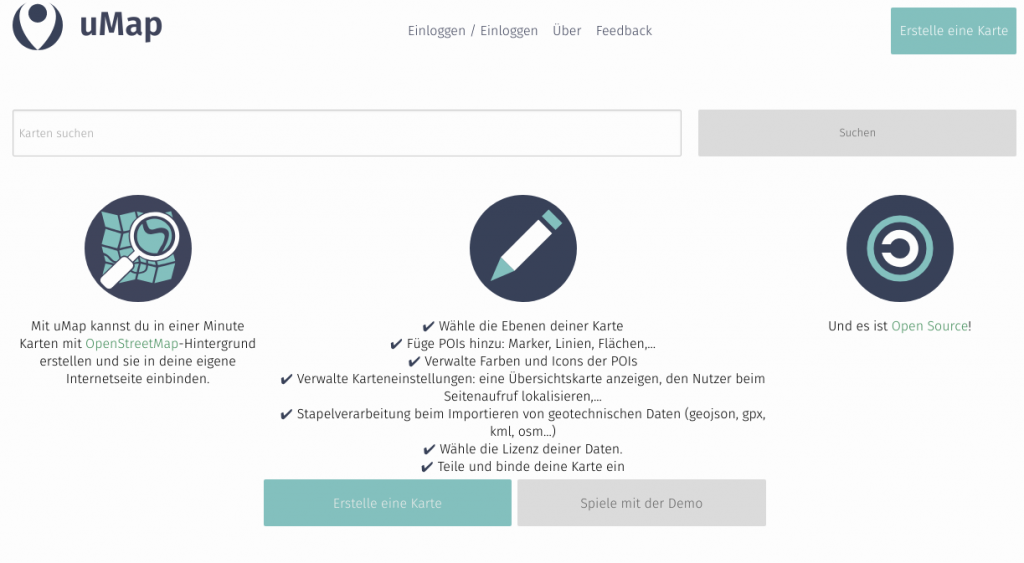
Geht eigentlich ganz easy mit einem OSM-Projekt, das erlaubt eigene Karten zu erstellen – ähnlich wie bei Google Maps. Das Projekt heißt uMap und ist eine klare Empfehlung!
Mit einem Klick oben rechts auf „Erstelle eine Karte“ geht’s auch schon los: OSM-Daten werden geladen und ihr könnt euch damit vertraut machen, z.B. einen Ausschnitt suchen.
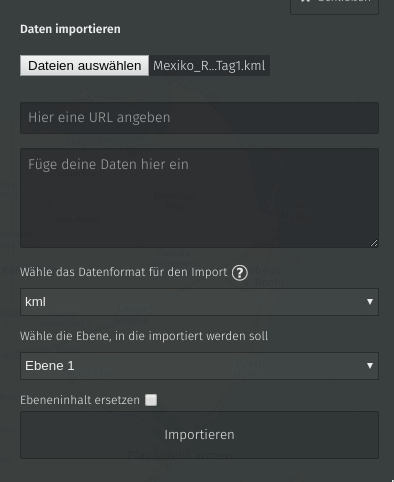
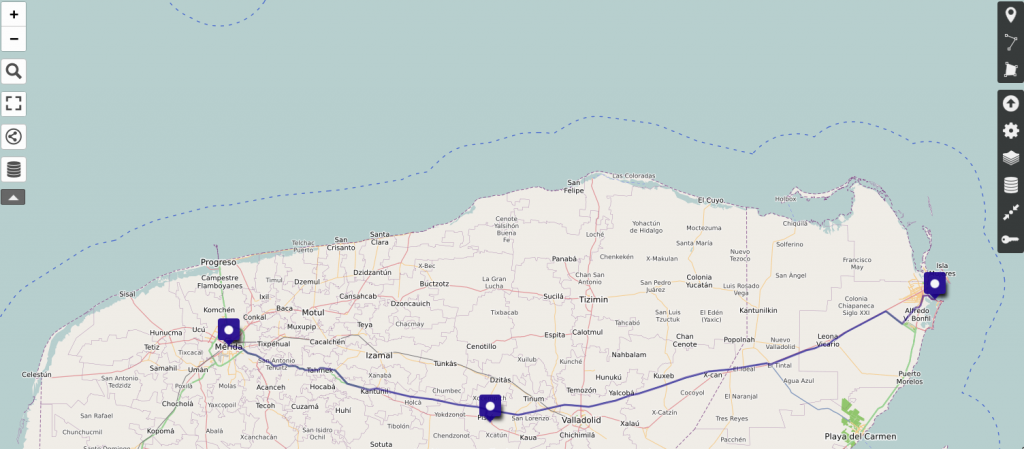
Im rechten Seitenmenü klickt man dann auf den Pfeil nach oben für Upload. Hier wählt man dann die vorhandene KML-Datei aus und klickt „importieren“ . Danach seht ihr sofort den Routenverlauf, wie er in der KML hinterlegt ist.
Jetzt kann man sich spielen und die Beschriftung der Linien und Marker editieren. Die Form und Farbe wird vom OSM-Plugin danach übrigens ignoriert, also nicht zu viel Mühe geben ;-)
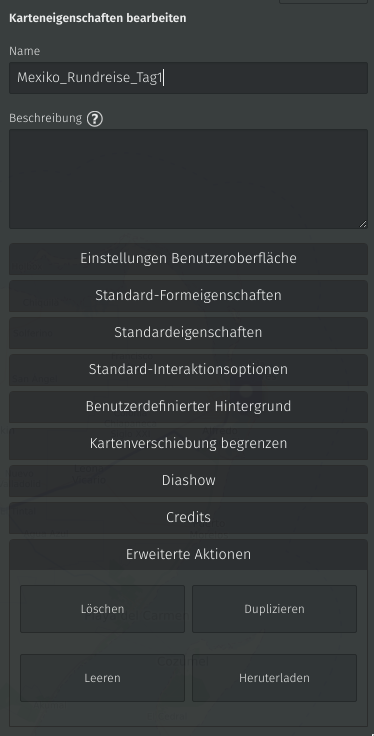
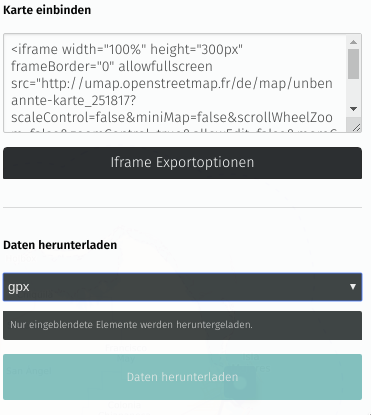
Wenn man fertig ist, klickt man im rechten Seitenmenü auf das Zahnrad. Oben kann man seiner Karte einen sinnvollen Namen verpassen, ganz unten klickt man dann auf „Erweiterte Aktionen“ und dann auf „Herunterladen„. Im darauf folgenden Dialog wählt man gpx als Dateiformat aus und klickt auf „Daten herunterladen“ . So migriert man also relativ schnell vorhandene KML in brauchbare GPX-Daten.
GPX in OSM Plugin einbinden
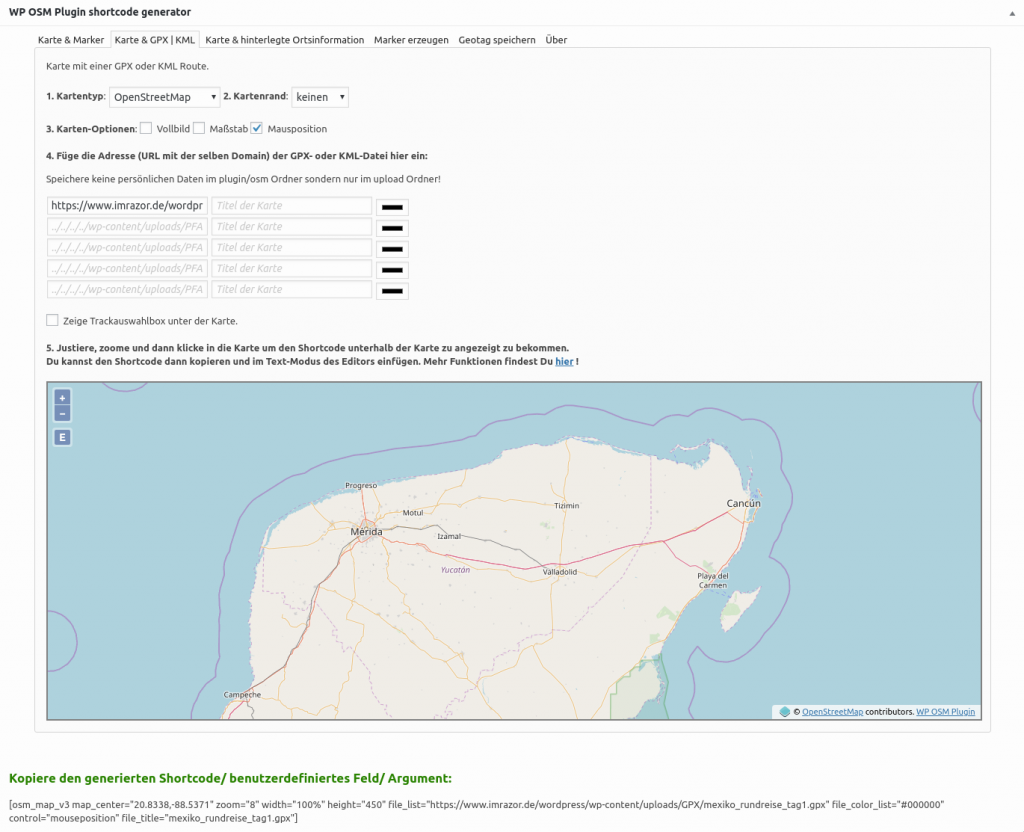
Im nächsten Schritt muss man dann die erzeugten GPX-Daten auf den Webspace unter /wp-content/uploads/ hochladen. Im Plugin geht man auf den Reiter „Karten & GPX | KML“ und gibt unter Punkt 4 den richtigen Pfad zur GPX an, die geladen werden muss. Danach muss man den Kartenausschnitt unten auf den Bereich zentrieren und zoomen, in dem die Route verläuft. Klick ins Zentrum der zukünftigen Karte, Shortcode unten kopieren und in den Beitrag an passender Stelle einfügen, fertig. Wieso das Plugin nicht den richtigen Bereich für die Route selbst lädt und man vorher noch rumzoomen und schieben muss, keine Ahnung.
Am Ende erhält man dann eine – wie ich finde – sehr schöne interaktive Karte.
Fazit
Auch wenn mich die Bedienung des Plugins manchmal vor Rätseln stellte und es in der Usability verbessert werden sollte, ist das OSM Plugin für mich ein vollwertiger Google Maps Ersatz auf meiner Seite. Kostenlos, offen und frei!
Achja: Routen lassen sich übrigens mit dem OSM-Projekt OpenRouteService erstellen und auch exportieren.
Datenschutzproblematik
Beim Aufruf der Karten werden Daten mit dem OSM-Servern ausgetauscht, d.h. personenbezogene Daten werden an einen Dritten weitergegeben. Das ist insofern problematisch, dass es hierbei nicht ausreicht, den User darüber zu informieren. Der Seitenbesucher muss die Wahl haben, diesen Datenaustausch abzulehnen, d.h. die Karte darf erst geladen werden, wenn der Besucher dies tatsächlich bestätigt bzw. anfordert. Das lässt sich technisch in meinem Umfeld nicht so einfach lösen und erfordert kostenpflichtige Plugins.
Das wirkliche K.O.-Kriterium ist allerdings folgendes: Aufgrund der Weitergabe personenbezogener Daten an OSM benötigt man als Seitenbetreiber, der die Karten einbindet, einen Vertrag Auftragsverarbeitung mit OSM. Wie das gehen soll, weiß kein Mensch. Auf eRecht24 gibt es dazu weiterführende Informationen.
Als Techniker nerven mich diese Einschränkungen und die Tatsache, dass man nicht alle tollen Funktionen voll auf seiner Seite nutzen kann. Auf der anderen Seite bin ich selbst auch kein Fan von Daten-Geschachere, Werbebannern und Cockie-Orgien. Deshalb habe ich für mich entschieden wissentlich keine externen Inhalte mehr auf Imrazor.de einzubinden. Wissentlich deshalb, weil man es oft auf den ersten Blick gar nicht merkt, wenn WordPress oder irgendwelche Plugins im Hintergrund Kommunikationswege aufbaut. Wieso also den User mit Einwilligungsschaltflächen über Landkarten nerven? Bringt in meinem Umfeld keinen Mehrwert. Vielleicht reichere ich die Beiträge, in denen OSM eingebunden war, mit statischen Karten an, vorerst aber habe ich sie entfernt.










14 Kommentare
Hallo Andreas!
Danke für diesen informativen Beitrag. Ich habe auf meiner Seite umweltmobile.de auch Google-Karten eingebunden, die nun nicht mehr erscheinen, da wir die API noch nicht angepasst haben. Deine Hinweise sind aber eine gute Richtschnur, die wir sicher auch prüfen werden… Klasse,
In dem Zusammenhang schaue ich mir gleich auch mal Deine Gesamtseite an… bin gespannt!
Viele Grüße
Dietmar
Hallo Dietmar,
freut mich, dass dir mein Beitrag etwas weiterhelfen konnte :-)
Für mich passt OSM als Ersatz hervorragend, frei, offen und sehr gute Ergebnisse.
Grüße
Andreas
Alles fein, fehlt nur etwas zur DSGVO bzw. GDPR.
Hallo Peter,
mein Artikel zielt in erster Linie auf die technischen Aspekte des OSM Plugins ab. Wieso sollte ich dabei auf die DSGVO eingehen?
Grundsätzlich ist es immer so, dass bei Verwendung von Drittanbieterinformationen (Kartendaten von OSM), Informationen (in diesem Fall die IP-Adresse des Clients) an den liefernden Drittanbieter (OSM) übermittelt werden.
Anders wäre ein Laden der richtigen Kartenkacheln auch nicht möglich, die liegen ja nicht auf meinem Server.
In den Datenschutzritchlinien sollte natürlich auf die Verwendung von OSM hingewiesen werden.
Oder an was denkst du sonst noch?
Grüße
Andreas
Ich stand gerade vor dem selben problem, ichw ollte googlemaps einbinden und bekam nur Fehlermeldungen. Aber dank deines Beitrags habe ich jetzt eine Lösung. Übrigens, schöner Blog, hab schon einige Beiträge gelsen und noch einige gefunden, die ich mir später anschauen werde.
Hallo Tanja,
danke für dein Feedback, freut mich, dass dir der Beitrag weitergeholfen hat!
LG
Andreas
Sehr schöner Artikel :-) Es ist übrigens geplant, dass man im WP OSM Plugin Shortcode generator selber den „Startort“ festlegen kann …
Welches DSGVO Plugin hast Du denn verwendet um das Laden der Kacheln zu verhindern bis man mit OK bestätigt hat, das ist elegant.
Br, MiKa
Hi MiKa,
danke für dein Lob – v.a. wenn es vom Entwickler des Plugins kommt :-)
Das wäre natürlich super, wenn man den Startort festlegen könnte, in Zukunft!
Ich verwende das kostenlose Plugin „EU Cookie Law for GDPR/CCPA“, das blockiert die Skripte, bis die Bestätigung vom Besucher erfolgt.
Grüße
Andreas
Hallo Andreas,
es gibt nun zwei Änderungen in der aktuellen Version:
1.) Als Hintergrundbild wird ein Bild angezeigt, damit ist die Karte nicht mehr leer wenn – wie bei Dir – aus DSGVO Gründen die Karte nicht geladen wird. Das ist nun fix, in der kommenden Version ist es eine Option (Opt-in) sein, weil es manche verwirrt hat.
2.) Du kannst unter Settings => OSM die Defaultkoordinaten für die Backendkarte eingeben … ;-)
BTW: Das Plugin ist frei, wir freuen uns aber über eine Bewertung hier:
https://wordpress.org/support/plugin/osm/reviews/
Br, MiKa
Hallo MiKa,
danke für deinen Input!
Eine Bewertung ist sicherlich angebracht :-)
Grüße
Andreas
hallo und guten Tag
vielen Dank für diesen wertvollen und sehr sehr informativen Beitrag. Das ist sehr sehr interessant.
Danke dass du hier auch OpenStreetMap – bekannt machst. Diese Plugins machen viel viel mehr Sinn als die Google-Map-Dinge.
Weiter so – tolle Seite hier!
VG Matze
Servus Matze!
Danke für dein Lob! Ja, als alter Open Source Fan kann ich dir da nur beipflichten: OSM ist eine super Alternative, offen und frei! :-)
Grüße
Andreas
Vielen herzlichen Dank für diesen (wertvollen) Artikel. Ich bin an dem OSM-WordPress-Plugin fast verzweifelt und hatte es nicht geschafft mehrere Pins auf eine Karte zu setzten.
Ihr Beitrag hat mich auf den richtigen Pfad gebracht und ich habe es gestern endlich nach -zuvor- Stunden von erfolglosen Versuchen. Vielen herzlichen Dank!
Hallo Markus,
freut mich, wenn Dir der Artikel geholfen hat! :-)
LG
Andreas